この記事の目次
ChatGPTはプログラム生成ができる
いろいろなところで話題になっている対話型AIのChatGPT。
特にプログラマたちの間で話題になっているのが、「ChatGPTはプログラム生成ができる」つまりコードが書けるということです。
AIが進歩すれば、近い将来プログラマという職業は無くなるのではないか?と心配する声も聞かれます。
※筆者の意見としては、仕事が楽になることはあれど無くなることはないでしょう。安心してください。
そこで今回は、ChatGPTに簡単なコードを書いてもらい、プログラマの仕事がどれほど楽になるかを検証してみましょう。
更に、そのコードが正確か否か、実際に表示させて実証してみたいと思います。
ChatGPTでコード生成|レスポンシブな表を作成

Dream Studioが生成した『woman programmer』の画像
WordPressで見やすい表を作成するためのソースコード
※以下はChatGPTが生成した回答です。
WordPressの固定ページで表を作成するには、HTMLの<table>タグを使用する方法があります。以下は、見やすい表を作成するための基本的なソースコードの例です。
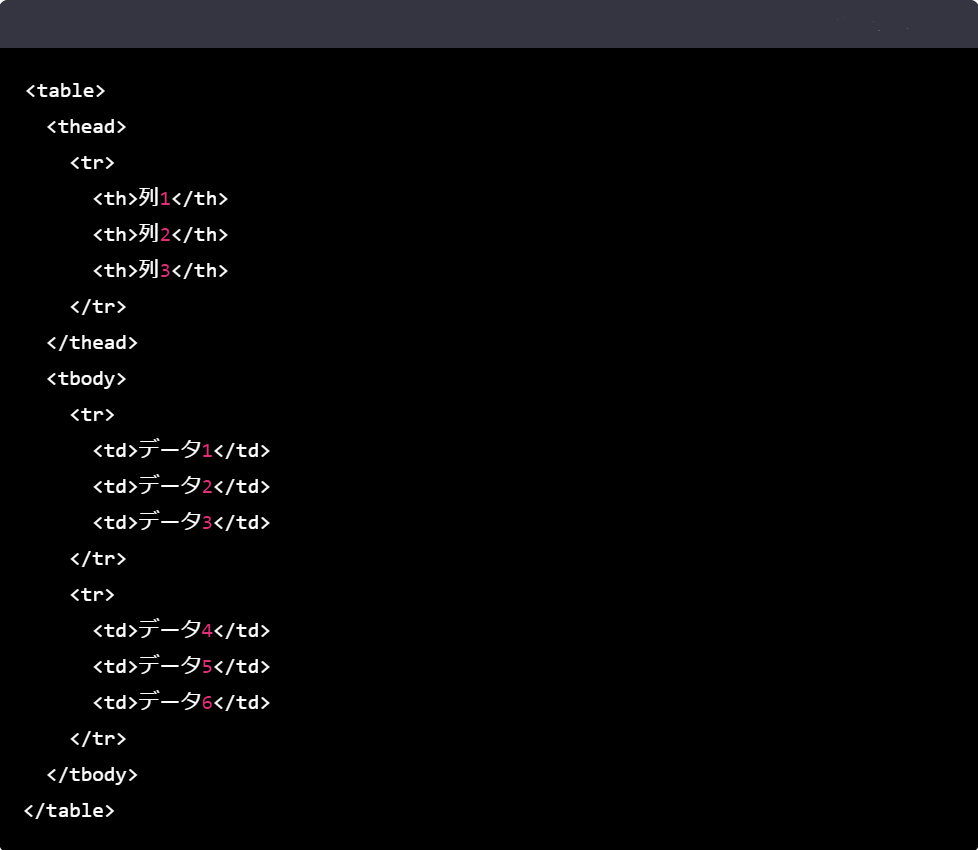
<table> <thead> <tr> <th>列1</th> <th>列2</th> <th>列3</th> </tr> </thead> <tbody> <tr> <td>データ1</td> <td>データ2</td> <td>データ3</td> </tr> <tr> <td>データ4</td> <td>データ5</td> <td>データ6</td> </tr> </tbody> </table>

この例では、<table>タグを使用してテーブルを作成しています。表の見出しには、<thead>タグを使用し、<tr>タグで行を作成し、<th>タグで見出しのセルを作成しています。表の本文には、<tbody>タグを使用し、<tr>タグで行を作成し、<td>タグでデータのセルを作成しています。
この基本的な例をベースに、スタイルシートを使用して見栄えを調整することができます。また、WordPressのプラグインを使用することで、テーブルを作成するためのエディタやウィジェットを簡単に利用することもできます。
スマートフォンで見やすく表示させるためのCSSコード
スマートフォンで見やすく表示させるためには、以下のようなCSSを使用することができます。
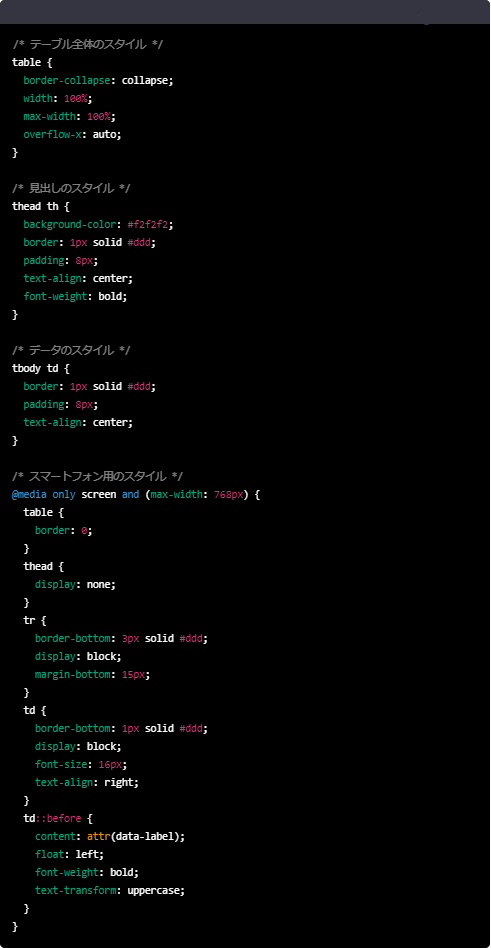
/* テーブル全体のスタイル */ table { border-collapse: collapse; width: 100%; max-width: 100%; overflow-x: auto; } /* 見出しのスタイル */ thead th { background-color: #f2f2f2; border: 1px solid #ddd; padding: 8px; text-align: center; font-weight: bold; } /* データのスタイル */ tbody td { border: 1px solid #ddd; padding: 8px; text-align: center; } /* スマートフォン用のスタイル */ @media only screen and (max-width: 768px) { table { border: 0; } thead { display: none; } tr { border-bottom: 3px solid #ddd; display: block; margin-bottom: 15px; } td { border-bottom: 1px solid #ddd; display: block; font-size: 16px; text-align: right; } td::before { content: attr(data-label); float: left; font-weight: bold; text-transform: uppercase; } }

このCSSは、メディアクエリを使用して、スマートフォンで表示される際にテーブルのレイアウトを調整しています。具体的には、以下のようになっています。
- テーブル全体の幅を100%にして、スマートフォンの画面幅に合わせる
- スマートフォンの画面幅で横スクロールが発生しないように、横方向のオーバーフローを制御する
- 見出しの背景色や文字装飾を調整する
- データのスタイルを調整する
- スマートフォン用のレイアウトを定義する
- テーブルの境界線を消して、見た目を整える
- 見出し行を非表示にする
- データ行をブロック要素に変更して、縦に並べる
- データ行と見出し行の境界線を太くして、区別をつける
- データの内容を表示する前に、見出しのラベルを表示するようにする
このようなCSSを使用することで、スマートフォンで見やすいテーブルを作成することができます。ただし、このCSSは一例であり、テーブルのデザインやコンテキストによっては、別のスタイルを使用する必要があるかもしれません。
ChatGPTが生成したプログラムコードを表示させてみる
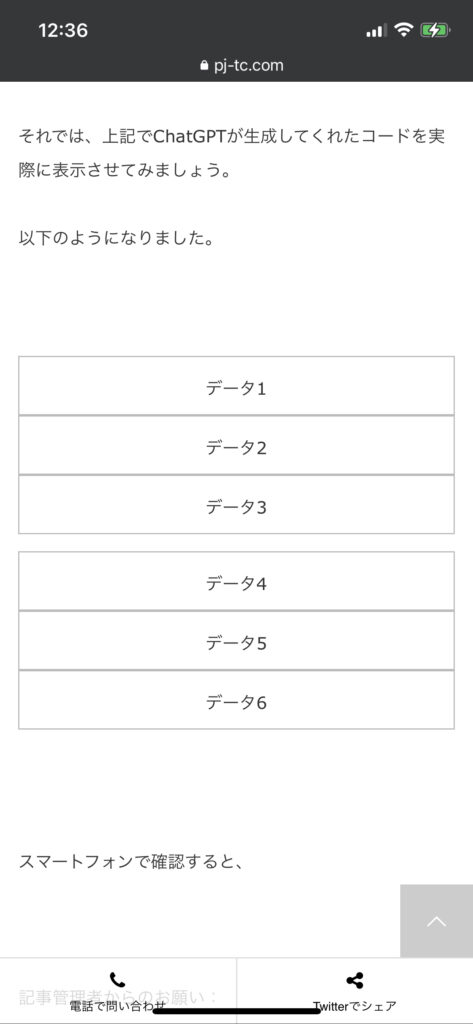
それでは、上記でChatGPTが生成してくれたコードを実際に表示させてみましょう。
以下のようになりました。
| 列1 | 列2 | 列3 |
|---|---|---|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |
スマートフォンで確認すると、このように表示されています。

iPhone Pro 12で確認
きれいにレスポンシブ化されていますね。
ChatGPTでできることできないこと

Dream Studioが生成した『woman programmer』の画像
ChatGPTは、ウェブページ作成に必要な、単純なプログラムコードを生成できることがわかりました。
一方、生成するコードが間違っている、セキュリティ上の脆弱性がある、等の結果も報告されています。
この一連の記事では、ウェブページ作成に必要ないくつかのコードをChatGPTに生成してもらい、正しく表示されるか実証していきます。
どうぞお付き合いください。
記事管理者からのお願い:
※この記事はOpenAIのChatGPTを使用して書かれました。また、使用されている画像の一部はDreamStudioが生成しています。